一、概述
免费文件托管解决方案,具有上传、管理、读取、删除等全链路功能,覆盖文件全生命周期,支持鉴权、目录、图片审查、随机图等各项特性。

二、功能介绍
覆盖大多数文件格式:支持绝大多数常见图片、视频、动图等,同时也支持其他大多数格式的文件
支持多种存储渠道:支持 Telegram Bot, Cloudflare R2, S3 等多种存储渠道一键切换
Telegram Bot渠道:上传文件大小限制为20MB,提供客户端和服务端压缩功能
Cloudflare R2渠道:上传大小不限,但超过免费额度会扣费,详见Pricing | Cloudflare R2 docs
上传方式多样:支持多种上传方式(拖拽点击、粘贴)(Web/API)
- 粘贴上传支持文件和URL
- 支持批量上传(不限同时选择文件数量,但为了保证稳定性,同时处于上传状态的文件最多为10个)
- 上传显示实时上传进度
- Web和API端上传图片,均可直接展示在管理页面中
- 过大图片在前端进行压缩,提升上传稳定性和加载性能;支持自定义压缩质量,自定义开启前后端压缩功能
- 支持指定上传目录
多样化复制
支持整体复制和单独复制(整体复制即将所有链接通过换行串联起来后复制)
- 支持MarkDown、HTML、BBCode和原始链接四种格式复制
- 上传完成后直观展示四种格式链接
- 支持设置自定义链接前缀,便于接入三方CDN服务
支持身份认证、防滥用
- 支持Web和API上传认证(感谢hl128k)
- 支持访问域名限制(感谢hl128k)
- 支持上传IP统计,支持禁止指定IP上传
- 支持页面自定义
背景自定义
- 页面背景支持单图、自定义多图轮播、bing随机图轮播等多种模式
- 背景透明度、切换时间支持自定义
网站信息自定义
- 自定义图床名称和Logo
- 自定义网站标题和Icon
- 页脚传送门自定义
- 支持页脚隐藏
以及原版所有特性
1.无限图片储存数量,你可以上传不限数量的图片
2.无需购买服务器,托管于 Cloudflare 的网络上,当使用量不超过 Cloudflare 的免费额度时,完全免费
3.无需购买域名,可以使用 Cloudflare Pages 提供的*.pages.dev的免费二级域名,同时也支持绑定自定义域名
4.支持图片审查 API,可根据需要开启,开启后不良图片将自动屏蔽,不再加载
5.支持后台图片管理,可以对上传的图片进行在线预览,添加白名单,黑名单等操作
三、部署
注意修改完环境变量,重新部署才能生效,见3.1章最后一节;版本更新方式,也请见3.1章最后一节
3.1.1前期准备
根据所需开通的渠道进行以下准备 开通Telegram Bot渠道:Telegram的TG_BOT_TOKEN和TG_CHAT_ID
TG_BOT_TOKEN和TG_CHAT_ID的获取方式 开通Cloudflare R2渠道:新建一个Cloudflare R2存储桶,前提是需要绑定支付方式。
Cloudflare R2渠道开通方式 S3 API渠道:在服务提供商处,准备S3_ACCESS_KEY_ID、S3_SECRET_ACCESS_KEY、S3_BUCKET_NAME、S3_ENDPOINT等必须参数。(常见服务提供商密钥获取教程参见:CloudFlare-ImgBed常用S3存储配置教程 – yunsen2025的小窝)
3.1.2部署教程(第一种方法)
根据自己需求部署在CloudFlare或服务器上,需准备一个Cloudflare账户,然后按照以下步骤即可完成部署。
-
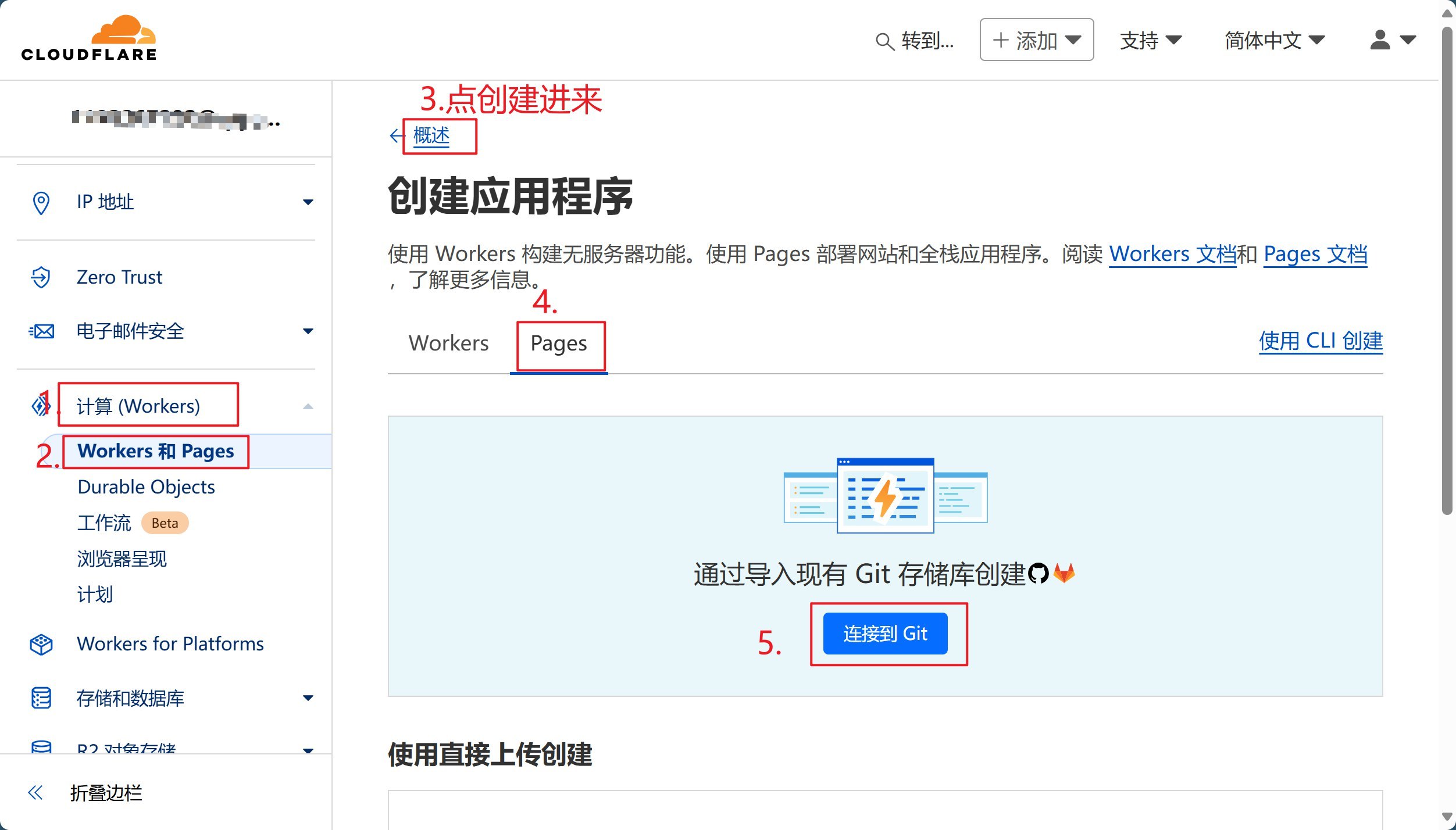
打开 Cloudflare Dashboard,进入 Pages 管理页面,选择创建项目,选择连接到 Git 提供程序

3.按照页面提示输入项目名称,选择需要连接的 git 仓库,点击开始设置
-
填写项目名称,构建命令填写npm install,点击保存并部署

-
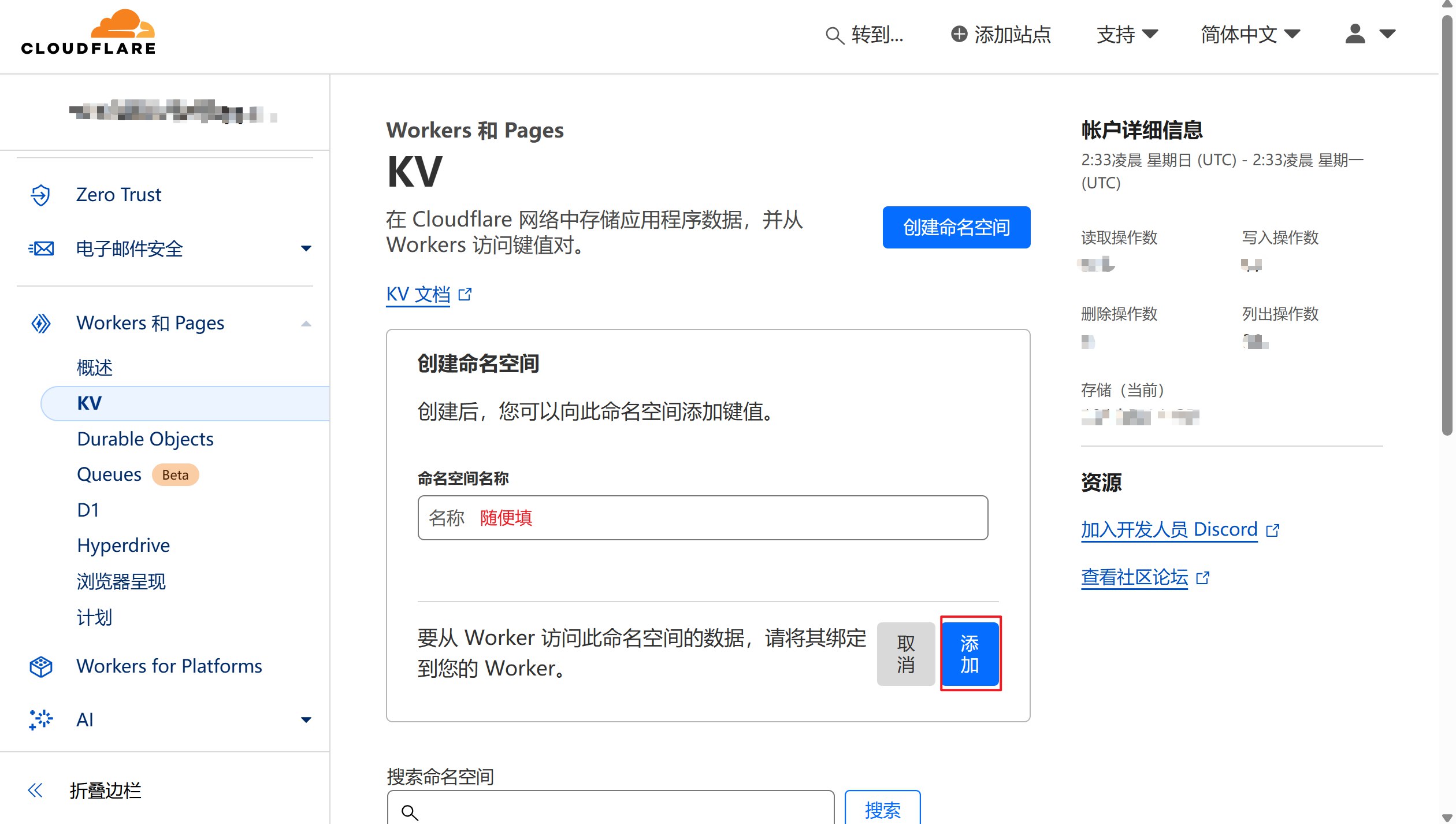
绑定KV数据库:创建一个新的KV数据库


进入项目对应设置->绑定->添加->KV 命名空间->变量名称,填写img_url,KV命名空间选择刚才创建好的KV数据库
-
重试部署:前往项目管理界面->部署->最新一次部署后面的···->重试部署
-
根据所需存储渠道进行相关设置:
Cloudflare R2渠道:
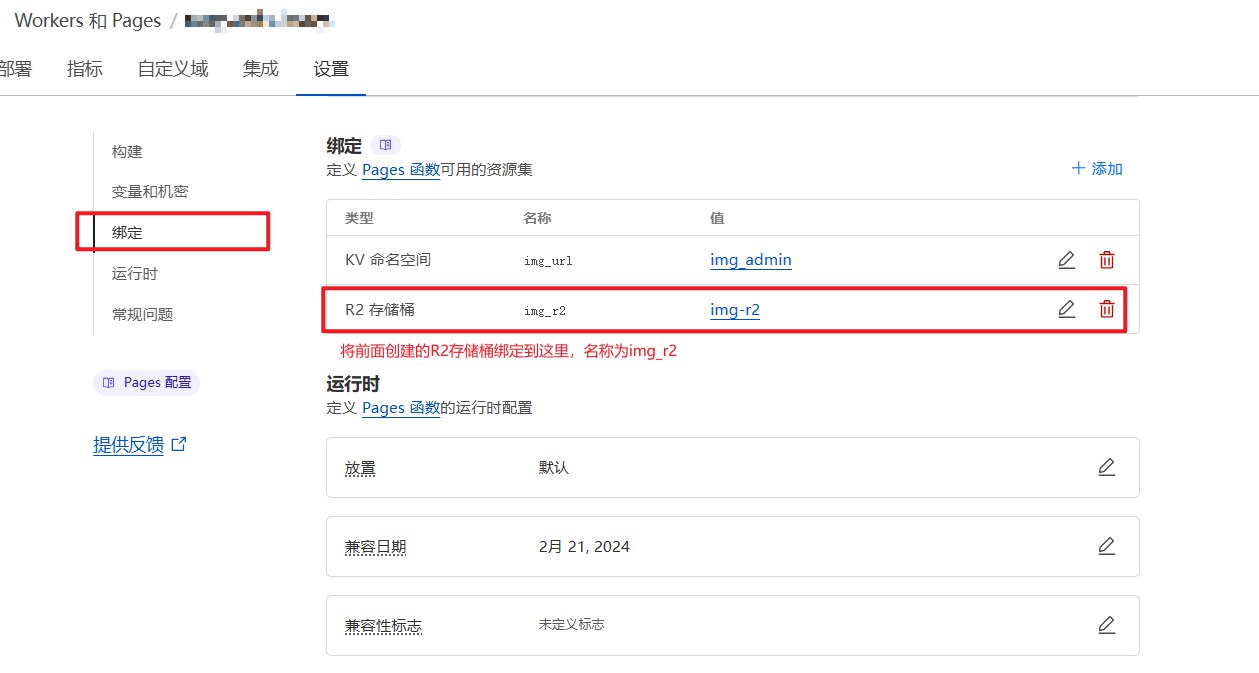
将前面新建的存储桶绑定到项目(和KV绑定地方一样),名称为img_r2
 若要启用 R2 渠道的图像审查,请进入 项目管理页面->系统设置->上传设置 处设置 R2 的公开访问链接,值为前面记下的R2存储桶公网访问链接
若要启用 R2 渠道的图像审查,请进入 项目管理页面->系统设置->上传设置 处设置 R2 的公开访问链接,值为前面记下的R2存储桶公网访问链接
其他渠道:进入项目管理页面https://你的域名/systemConfig#upload,按照页面提示将3.1中获取的渠道参数填写到对应渠道中,保存设置即可
3.1.2.2部署于服务器(第二种方法)
如果Cloudflare的有限访问次数不能满足你的需求,并且你拥有自己的服务器,可以参照3.1.2.2节的教程在服务器上模拟Cloudflare的环境,并开放对应的端口访问服务。
注意由于服务器操作系统、硬件版本复杂多样,相关教程无法确保适合每一位用户,遇到报错请尽量利用搜索引擎解决,无法解决也可以提issue寻求帮助。
-
安装服务器操作系统对应的node.js,经测试v22.5.1版本可以正常使用。(安装教程自行search)
-
切换到项目根目录,运行npm install,安装所需依赖。
-
在项目根目录下新建wrangler.toml配置文件,其内容为项目名称,环境变量等。(详情参见官方文档Configuration - Wrangler (cloudflare.com)) 配置文件样例:
name = "cloudflare-imgbed" compatibility_date = "2024-07-24" -
在项目根目录下运行npm run start,至此,正常情况下项目已经成功部署。项目默认支持通过服务器本地模拟的R2存储上传,可通过管理端系统设置页面进行其他设置。程序默认运行在8080端口上,使用nginx等服务器反代127.0.0.1:8080即可外网访问服务。如需修改端口,可在package.json中修改start脚本的port参数(如下)。
"scripts": { "ci-test": "concurrently --kill-others \"npm start\" \"wait-on http://localhost:8080 && mocha\"", "test": "mocha", "start": "npx wrangler pages dev ./ --kv \"img_url\" --r2 \"img_r2\" --port 8080 --persist-to ./data" }
正常启动,控制台输出如下:

四、界面演示


